BIBLIOTEKET
AN AUDIOBOOK APP
UX & UI DESIGN PROJECT
– summary in English at the bottom –
UPPDRAGET
Skapa en digital tjänst för bibliotekens ljudböcker.
Tanken är inte att konkurrera ut liknande kommersiella tjänster – författarna måste ju få lön för sitt arbete – utan höja användarvänligheten och skapa funktioner som ger en bättre upplevelse än dagens tjänst och som bidrar till att fler lånar och läser digitala ljudböcker från biblioteken.
Detta är ett skolprojekt från Berghs SoC, Upgrade Digital Design, som jag gick våren 2018.
MIN ROLL
Research och strategiarbete (fas 1–3) gjorde jag i samarbete med min studiepartner. Efter det (fas 4) gjorde jag alla delar – från wireframes, prototyper, tester, visuell design till animationer.
ARBETSPROCESSEN / Översikt
1. BAKGRUND
PROBLEM
Unga personer läser allt mindre, på grund av konkurrens från andra typer av lättillgänglig digital underhållning.
HYPOTES
Genom att göra det enkelt och inspirerande för unga att använda bibliotekens tjänst för lån av e-ljudböcker, vill vi få dem att använda tjänsten i betydligt större utsträckning än idag. På så sätt kan vi i förlängningen också bidra till att få alla människor att läsa/lyssna mer – enligt bibliotekens uppdrag.
MÅLGRUPP
Unga vuxna, 18–25 år, som läser mycket böcker.
2. USER RESEARCH
NÅGRA INSIKTER
Om inspiration: Man inspireras av bloggare, bokforum på nätet, vänner och av att gå till den fysiska bokhandeln för att titta, känna och provläsa.
Om appar: Alla använder Snapchat, Messenger, Instagram och Spotify.
Det viktigaste är att appen är lätt att navigera i, tätt följd av att den ska vara ”snygg”.
Utmaning: Att ha ett relevant och stort utbud med trovärdig tips- och ratingfunktion.
USER RESEARCH / FLER INSIKTER / Några önskemål om funktioner från målgruppen som kom fram i intervjuerna.
3. ANALYS & FLÖDE
REVIDERING AV MÅLGRUPPEN
Vi valde från början bara unga vuxna, 18–25 år, men insåg att vi även måste dela upp denna målgrupp efter läsvanor då de har olika drivkrafter och behov.
PRIMÄR MÅLGRUPP / 18–25 år som läser mycket böcker
Eftersom de redan läser mycket, är det lättare att få dem att börja använda tjänsten och sedan sprida vidare till andra. För funktionerna utgick vi främst ifrån dessa.
SEKUNDÄR MÅLGRUPP / 18–25 år som inte har för vana att läsa böcker
Vi hade dem i åtanke under processen för att även kunna lägga till funktioner vid en andra lansering.
ANALYS / PERSONA
ANALYS / KUNDRESA
ANALYS / EFFEKTKARTA
ANALYS / PRIORITERING FUNKTIONER
FLÖDE / ”SITEMAP”
4. FUNKTION & DESIGN
WIREFRAMES, PROTOTYPER och TESTER
För att skapa en överblick över innehåll, funktioner och struktur började jag med att göra enkla skisser och prototyper för hand. På så sätt får jag snabbt få koll på om idéerna och flödena funkar och det är ett effektivt sätt att iterera och testa många alternativa vägar.
Utifrån handskisserna gjorde jag sedan Hi-Fi wireframes och en prototyp på hela appen, så att jag kunde testa den på målgruppen direkt i mobilen.
Testerna gav mig flera värdefulla insikter och några gjorde att jag kunde göra viktiga förändringar innan jag började med skarp design.
FUNKTION / LO-FI & HI-FI WIREFRAMES
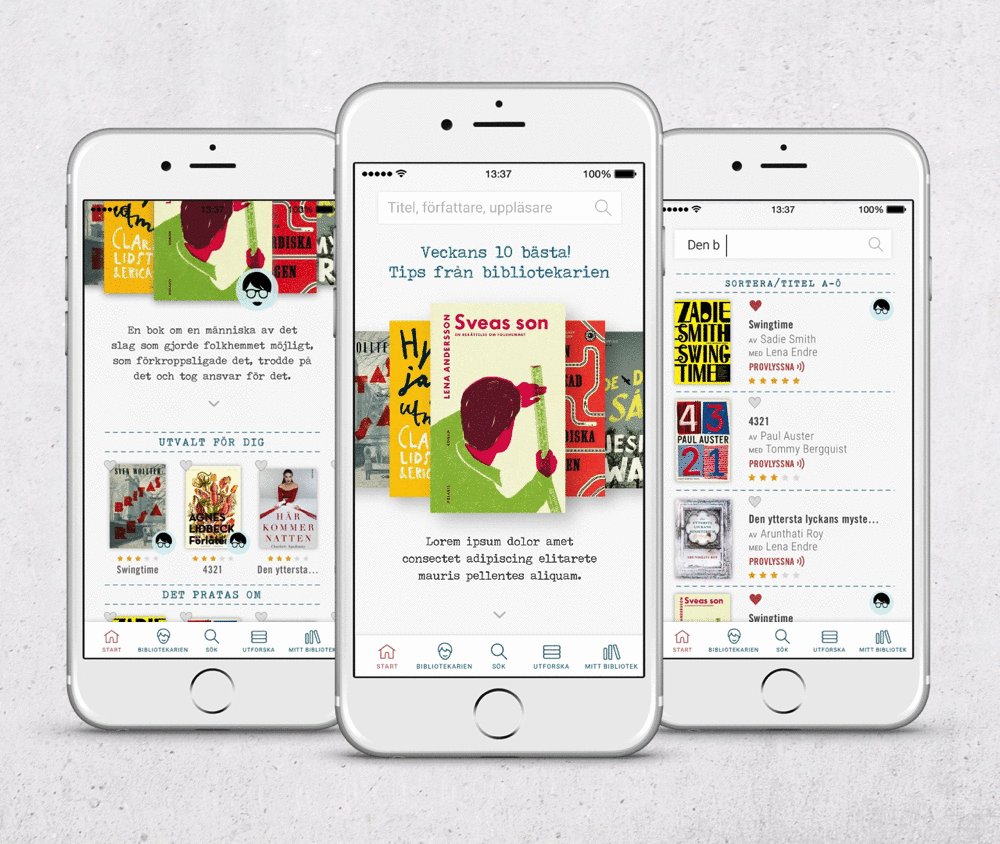
VISUELL DESIGN – Mer fysiskt än digitalt uttryck
Många i målgruppen söker inspiration i den fysiska bokhandeln och tycker om att känna på och hålla i böckerna. En viktig konkurrensfördel jämfört med liknande tjänster är att Biblioteket står bakom denna app. Det garanterar kvalitet och möjlighet att få personliga råd av en bibliotekarie direkt i mobilen.
Med detta i åtanke har appen fått ett mer fysiskt än digitalt visuellt uttryck, med designelement tagna från den klassiska biblioteksvärlden.
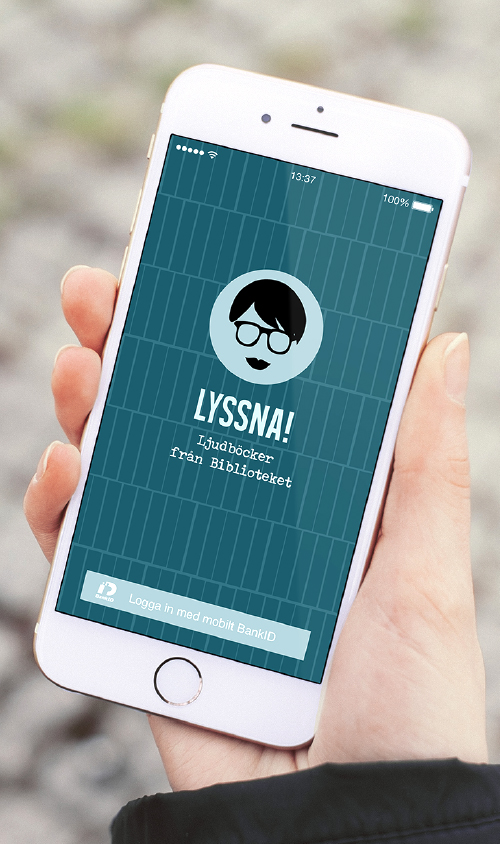
SPLASHSCREEN / Smidig inloggning med Bank-ID
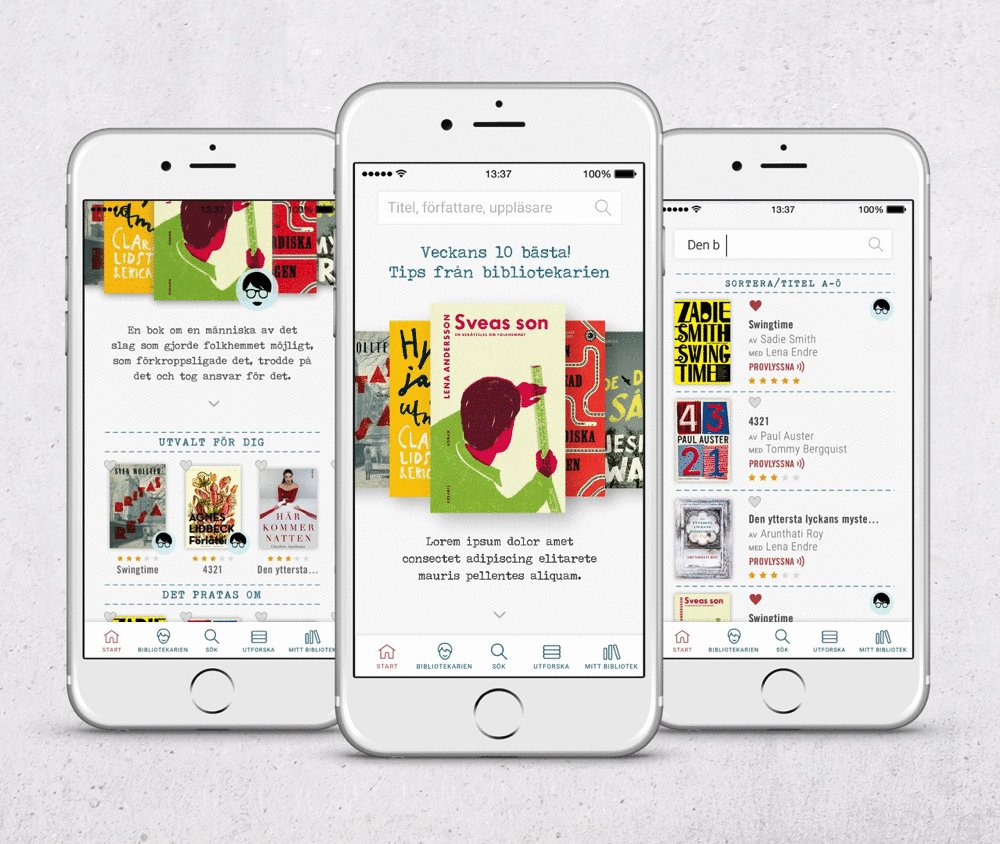
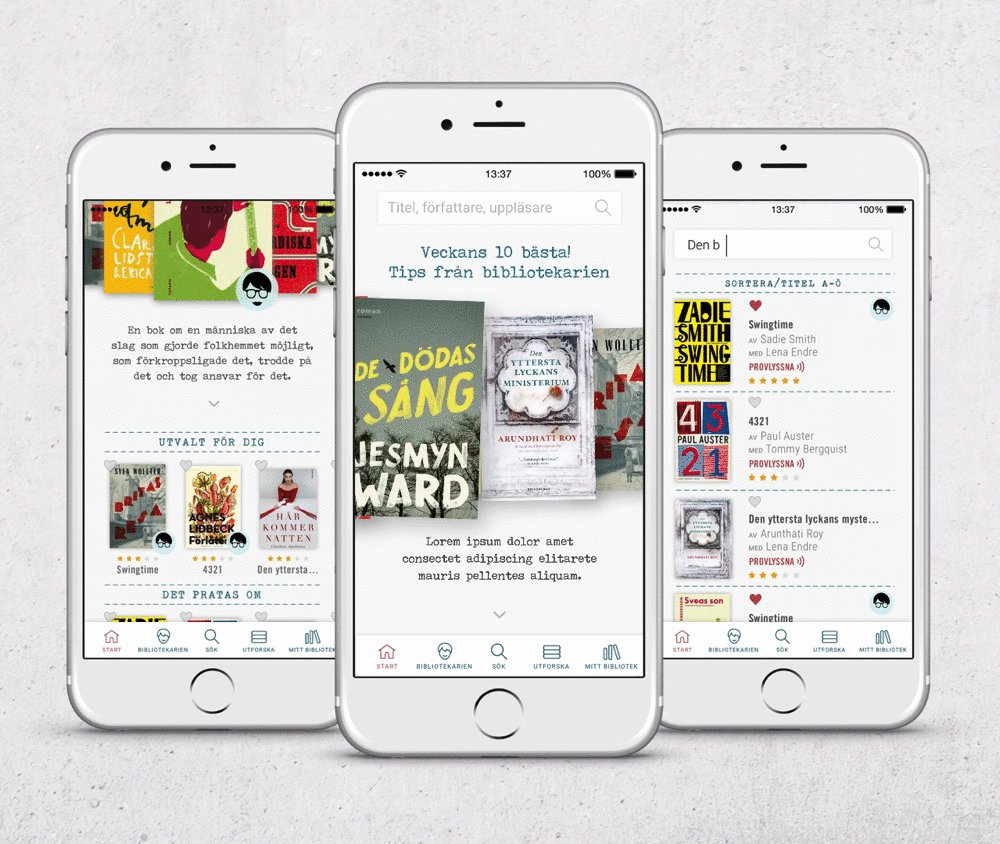
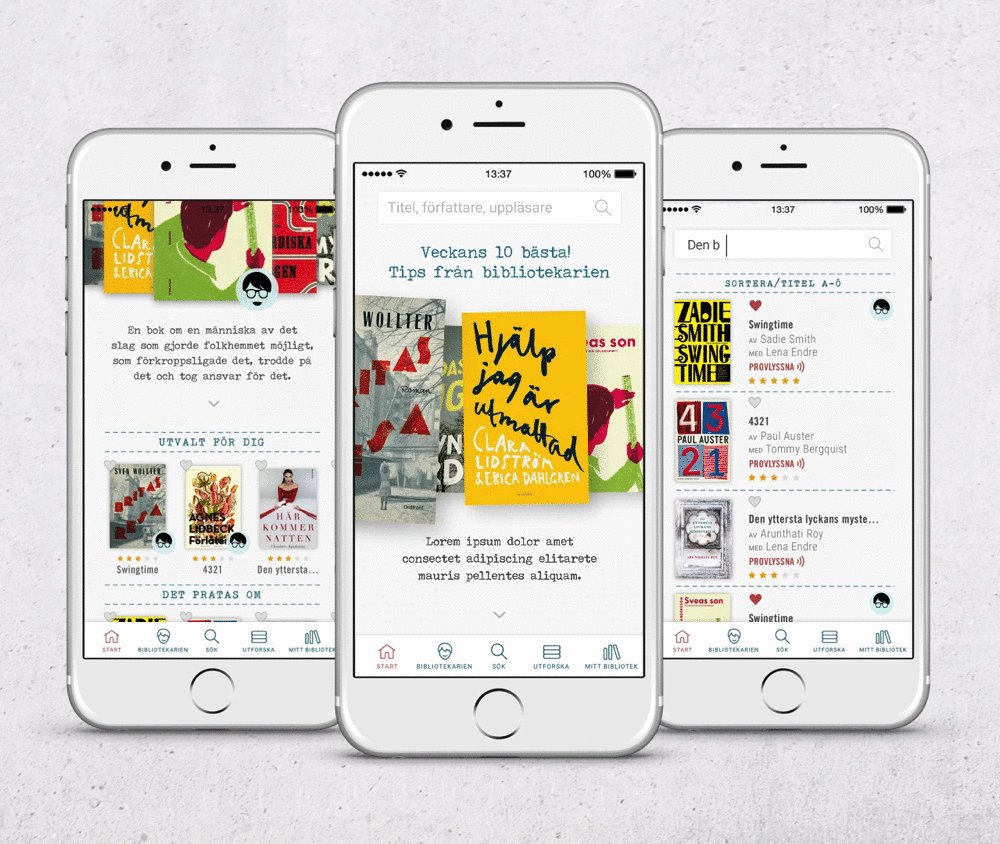
HEM / INTROSIDA / Bläddra bland bibliotekariens tips eller sök direkt
UTFORSKA / Här väljer man böcker utifrån kategorier.
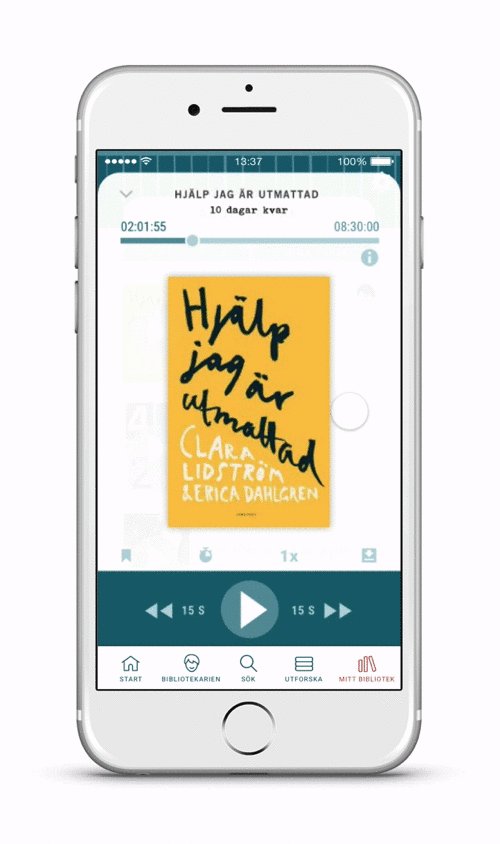
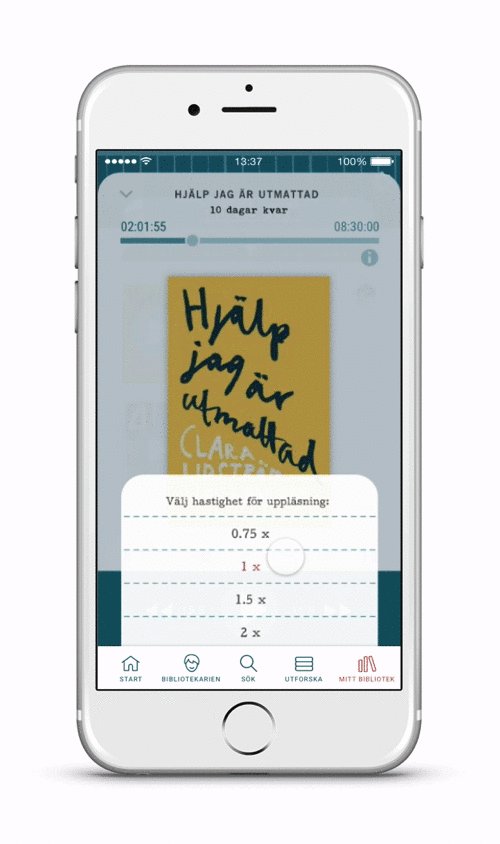
BOKSPELAREN / Med olika inställnings-funktioner
POP-UP-KORT / För olika funktioner
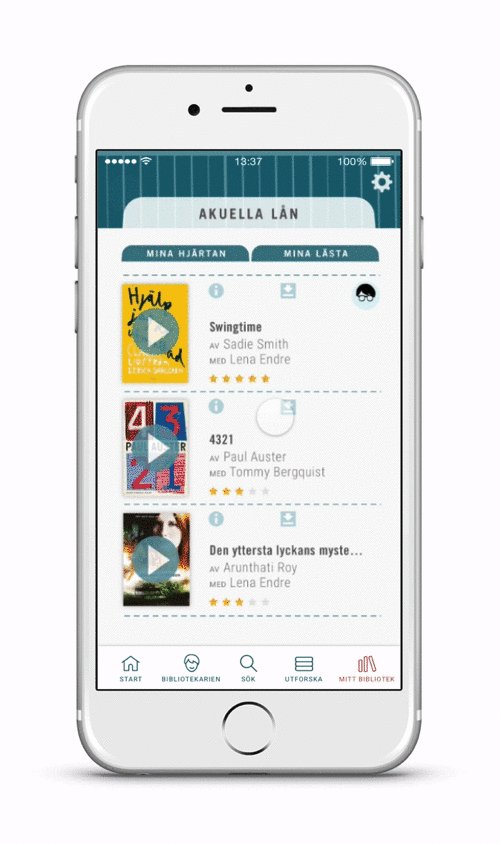
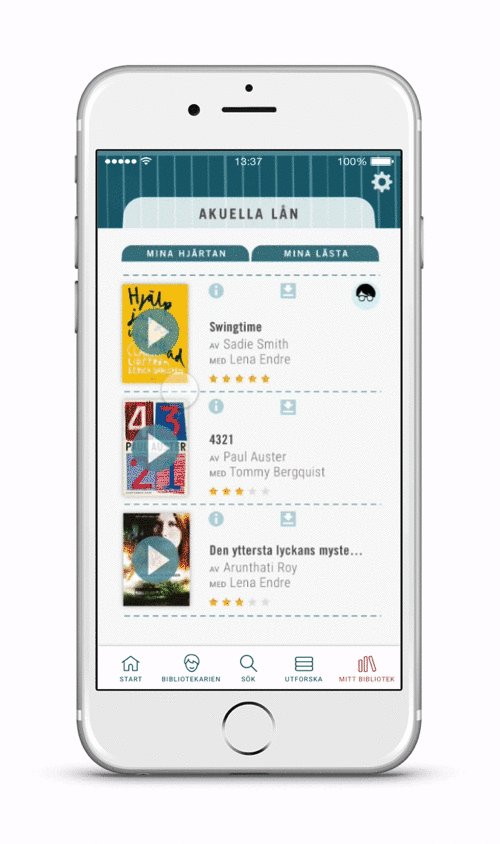
MITT BIBLIOTEK / Med mina lästa böcker, mina aktuella lån och intressanta böcker
SUMMARY
An app for the Swedish Library, with the target group young adults, who usually read books. To know what they want, we asked them. Their answers gave us directions for the features. With them in place on wireframes, both features and flow were tested on the target group. After minor, but imortant, changes based on the tests, the app could finally get its visual expression.
This is a school project from Berghs SoC, and the course Upgrade Digital Design, that I took in spring 2018.
MY ROLE
The research and strategy was a collaboration with my partner and after that, I alone did wireframes, prototypes, tests, visual design and animations.