ARKDES
A MUSEUM VISITORS
AUGMENTED REALITY APP
– summary in English at the bottom –
Personlig museiguide direkt i mobilen.
UPPDRAGET
”Något digitalt som ökar kännedomen om ArkDes”
ArkDes visste inte riktigt själva vad de ville ha, när vi hade vårt briefmöte.
Detta är slutcaset på min utbildning Upgrade Digital Design på Berghs, som jag gick våren 2018. Det genomfördes under två veckor med ArkDes som skarp uppdragsgivare. Vi var fyra personer från klassen i arbetsgruppen.
LÖSNINGEN
En AR*-app som adderar information, både om verken i muséets utställningar och om byggnader och verk utanför muséets väggar.
Den fungerar som en digital ”behållare”, som ArkDes kan använda som en del i bygget av utställningar. Intendenten bestämmer vad den skall fyllas med beroende på typ av utställning och respektive verk.
Med hjälp av AR-teknologi kan appen känna var i utställningen (eller staden) besökaren befinner sig och visa information om just det verk hen befinner sig framför.
*AR = Augmented Reality / Förhöjd verklighet
MIN ROLL
Strategi, user research, idéer, prototyping, intervjuer och tester gjordes i samarbete. Sedan hade vi i gruppen olika ansvar i produktionen, där jag gjorde appens visuella design.
ARBETSPROCESSEN / Översikt
1. BAKGRUND
BEHOV OCH ÖNSKEMÅL
• Man vill vara ett museum i framkant.
• Fördjupa relationen till besökarna.
• Stärka ArkDes identitet och varumärkeskännedom.
• Höja kvalitetskänslan i utställningarna.
HYPOTES
Vi tror att genom att tillhandahålla en digital interaktiv tjänst, som kommer att förhöja, fördjupa och förlänga besökarnas upplevelser hos ArkDes, får vi positiv uppmärksamhet från vår primära målgrupp och kan stärka relationen till dem. Det kan i förlängningen också leda till allmän ökad varumärkeskännedom och att ArkDes är ett ”modernt” museum som ligger i framkant.
MÅLGRUPP
Personer 16–64 år som vill vara först med att upptäcka och prova nya saker.
Målgruppen är framtagen genom en omfattande undersökning som ArkDes låtit göra sedan tidigare.
För att öka den låga kännedomen om varumärket, gjorde vi en animerad logotyp som på ett enkelt sätt förklarar vad ArkDes betyder.
2. USER RESEARCH
ENKÄTER
För att ta reda på intresset för en digital tjänst i samband med museibesöket la vi ut enkäter på Facebook, dels i våra egna nätverk och i ArkDes FB-grupp. Svaret blev att 70% kunde tänka sig att ladda ner en app till sin telefon.
GERILLAINTERVJUER
Vi gjorde gerillaintervjuer vid flera olika tillfällen, både i och utanför muséet. Dessa gjorde vi med en enkel prototyp i mobilen som folk fick känna på, för att testa intresset. Vi fick många bra insikter och idéer och de allra flesta var positiva.
USER RESEARCH / Vi testade intresset för vår idé och fick massor av idéer tillbaka.
3. TECH RESEARCH
ON-LINE OCH SPECIALISTER
Samtidigt som vi testade folks intresse gjorde vi research på tekniska lösningar. Vi gjorde on-line- research och träffade flera specialister och utvecklare. Vi fick fram ett antal olika lösningar och bestämde oss för två varianter. Här går ju utvecklingen framåt hela tiden, så denna bit får man se över kontinuerligt.
TECH RESEARCH / Lärorikt samtal med expert.
TECH RESEARCH / Av ett antal tekniker var två mest passande.
4. ANALYS
EFFEKTKARTA
Baserat på alla insikter från vår research sammanställde vi en effektkarta att arbeta utifrån och ha som utgångspunkt för arbetet framåt.
USER STORY MAP
Vi arbetade också fram en user story, där vi visualiserade hela besökarens tänkta användarupplevelse, steg för steg. Utifrån den kunde vi sedan speca alla funktioner som skulle vara med.
ANALYS / EFFEKTKARTA
4. FUNKTION & DESIGN
FUNKTIONER och PRIORITERING
Baserat på vår research och ”user story map” arbetede vi vidare med att bestämma vilka funktioner appen skulle ha och hur de skulle prioriteras.
IDÉPROCESS
Här fortsatte arbetet med funktioner, både vilka som skulle vara med och hur de skulle utformas.
PROTOTYPER och TESTER, TESTER, TESTER
Vi gjorde många snabba och enkla prototyper som vi testade flera gånger för att ta reda på om målgruppen villa ha eller förstod funktionerna.
FUNKTIONER / Vilka ska finnas med?
PRIORITERING / Utifrån ”user story map” med indelning i tre nivåer.
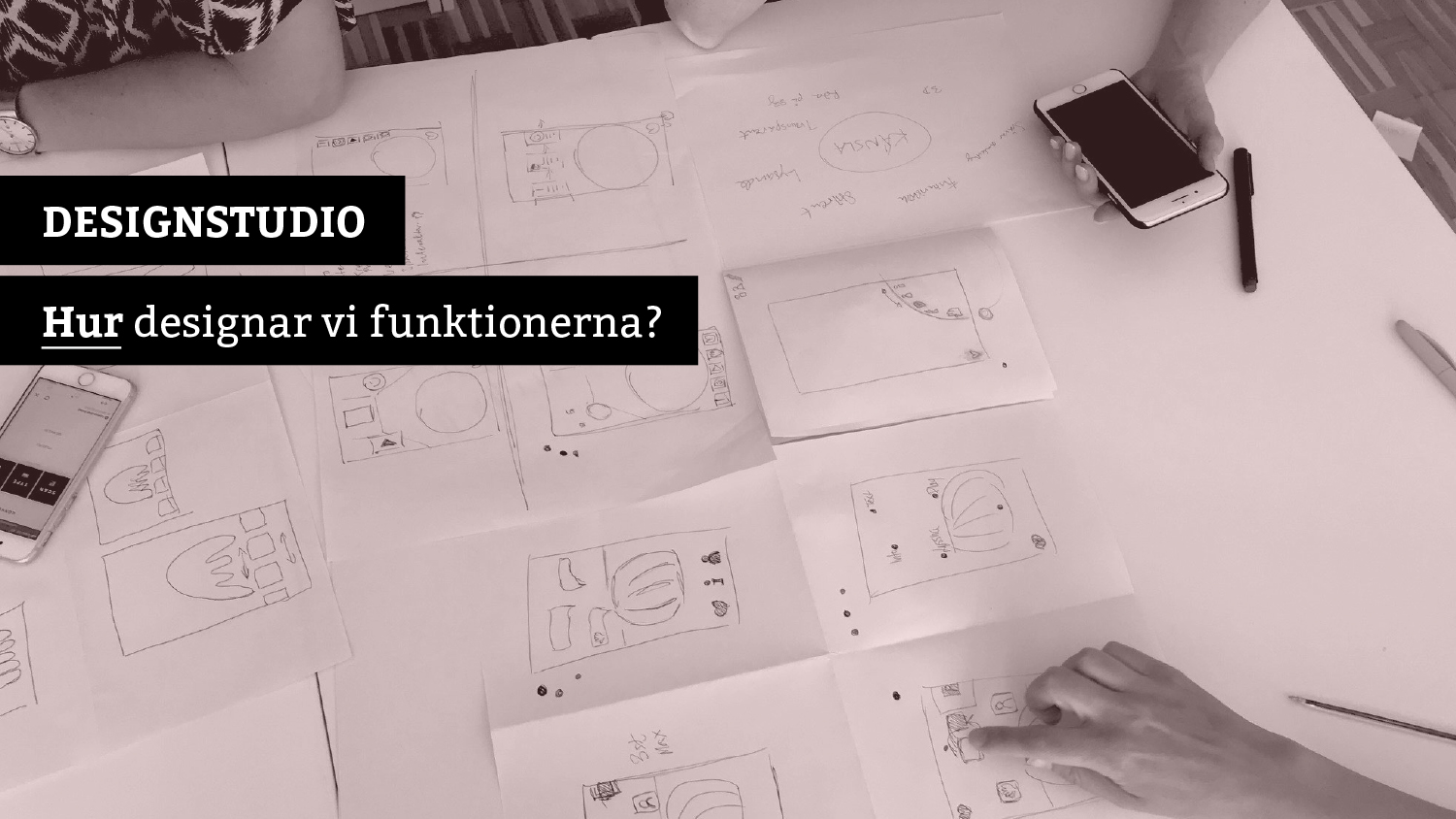
IDÉPROCESS / DESIGNSTUDIO / En bra metod att snabbt få fram många olika idéer.
LO-FI PROTOTYPER / För enkla snabba tester.
A/B-TEST / Användarna fick säga hur de ville ha det.
VISUELL DESIGN
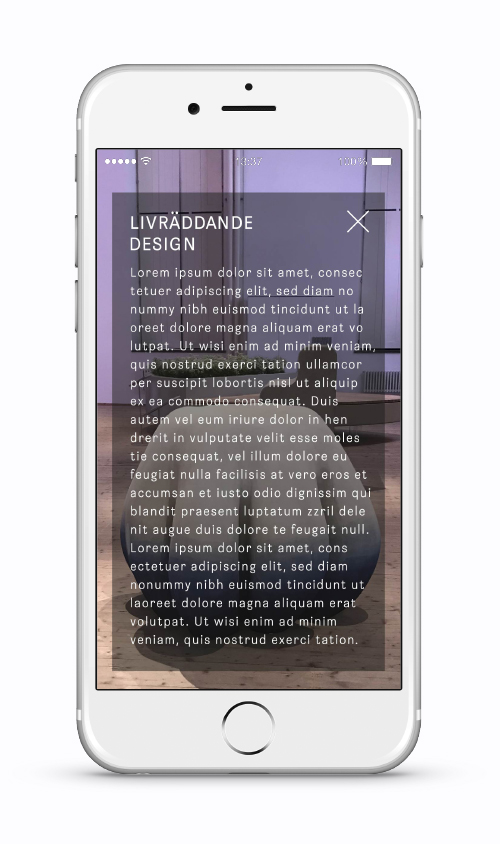
Det visuella uttrycket i appen är modernt, sofistikerat och med en touch av Sci-Fi, tillsammans med ArkDes grafiska identitet. Den är lågmäld och stilla, för att inte ta uppmärksamhet från verken, som ju är det viktigaste. Designen här nedan är koncept-skisser, alltså inte helt färdig design.
VERK-SIDA / Huvudfunktionen i appen, där man väljer hur man vill ha mer info om respektive verk.
MENY / FÖR ÖVRIGA FUNKTIONER / En subtil meny för att inte störa verken. Här med spara-funktion.
MENY / Mitt arkiv
MENY / Kamera
PÅ PLATS / Hänvisning till verk utanför ArkDes.
PÅ PLATS /AR-museiguide framför Gunnar Asplunds Stadsbibliotek.
SUMMARY
This is my UX end project from Berghs SoC, and the three-months course Upgrade Digital Design, that I took in spring 2018. It was made during two intense weeks.
The result is an augmented reality app for ArkDes, Museum of Architecture and Design, with the target group 16–64 who want to be the first to discover new things.
To know if they were interested, we asked them, both in on-line surveys and in guerrilla interviews. Their answers gave us directions (”absolutely interested”) and a lot of ideas for the features. Now we could go on doing tech research, to know what’s possible. With the technique settled we went on with the idea process, the prototyping, the testing and prioritizing. After that, the production to visualize all the ideas, both film and visual design started. Finally we could present the app for ArkDes on June 12.
And their reaction – ”When can we start?”
MY ROLE
Strategi, user research, ideas, prototyping, interviews and tests were made as a collaboration between the four in our group. During the production we all had different tasks, where I did the overall visual design.